How To Disable Title On Wordpress Blog Posts

There are many situations that would make it necessary to hide the page title in WordPress. For example, you may want to write the title within the content and style it a certain way. Or your theme could be set up such that the banner image already contains the page title.
Unfortunately, the WordPress admin dashboard does not have a toggle switch to hide/show page title.
Although some WordPress themes provide support to hide page titles on specific pages, others do not, and this may be the case on your website.
Luckily, the process to hide page title is fairly straight-forward and can be as simple as installing a plugin or updating your websites' stylesheet. In this post, we will provide you with 4 easy ways to hide page title in WordPress.
Before proceeding with the content of this guide, let's first get to understand what the page title is used for in a website and why you might want to hide the page title, with practical use cases.
Content:
- Importance of Page Title
- Why Hide WP Page Title
- 4 easy ways to hide WP page title
- Hide Page Title using Page Builder
- Using WP Plugins to Hide Page title
- How to hide page title using CSS
- Manually Removing Page title
- Fixing SEO Issues using Yoast SEO
- Conclusion
Importance of Page Title
Before you decide to hide your page title, it is useful to know the purpose it serves.
Search engines such as Google use page titles to easily determine the content of your page, which can help improve your websites' ranking on search results.
Page Titles are also useful in arranging your site's navigation menu and displaying your latest posts on a blog page or in the sidebar area. Listing blog posts without a title can confuse your readers and discourage them from visiting your website.
In addition, WordPress uses page title to automatically generate permalinks, which saves you some time as opposed to manually adding page permalinks. Permalinks play an important role in the websites' SEO and core functioning.
When you publish a new post or page on your website, WordPress automatically assigns the page title as the title tag (that is, the HTML <title> element). The title tag is the name you see on the browser tab when you open a web page, however, it is generally not visible to the users.
Also, if your WordPress theme displays page title on pages, then WordPress will use the page title as the h1 heading tag.
Search engines use the title tag and h1 headings to understand the content of your page and also use them to assign titles on search result pages.
Why Hide Page Title in WordPress
Obviously, you have your reason for wanting to hide your page title. But what are some other common reasons for doing this?
Well, as important as page titles are, not all pages require a page title to be displayed.
Let's say you designed a landing page to collect emails from your visitors. Having a page title can be redundant considering the user already knows the purpose of the page before clicking the link.
Also, if you decide to use a static page for your site's homepage as opposed to listing your blog posts, having a "Home Page" title displayed on the page looks unprofessional and a bit redundant.

As we mentioned in the introduction as well, some themes are designed such that the title is displayed either in the banner or boldly as part of your breadcrumbs. Displaying the title a second time in the content will be redundant.
4 Easy Ways to Hide Page Title in WordPress
Now let's show you how to remove the page title using 4 straightforward methods.
Hide Page Title Using A Page Builder
This example is only useful to you if you built your site with a page builder like Elementor. If not, skip to the steps below.
For this example, we will be showing how to do this using the Elementor Page builder.
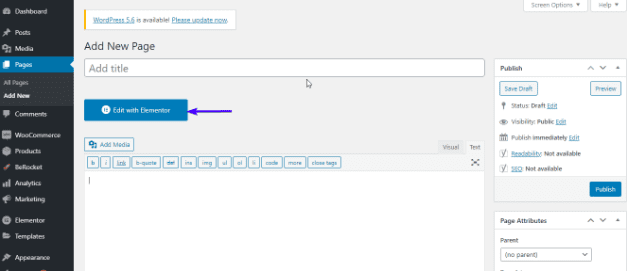
Firstly, log in to your site admin dashboard. When logged in, go to the page for which you intend to hide the title and click to open it for editing. In the edit view, click on the Edit with Elementor button.

Click on the little 'settings' icon located at the bottom left corner of the page. Then toggle the hide title box to remove the title from the post or page.
This same approach can be used to hide post or page title on your WordPress site. Using Elementor to hide the page title does not completely remove the page title. The title is still available but no longer visible on the page.

Using Plugins to Hide Page Title in WordPress
The benefit of using a plugin to hide your page title is that it saves you a lot of work and time required to learn how to edit your websites' CSS.
There are a lot of plugins that can be used to achieve this. For this tutorial, we will be using the Hide Page and Post Title plugin.
First, install and activate this plugin. Please read our guide on how to install a WordPress plugin if you need help with this.
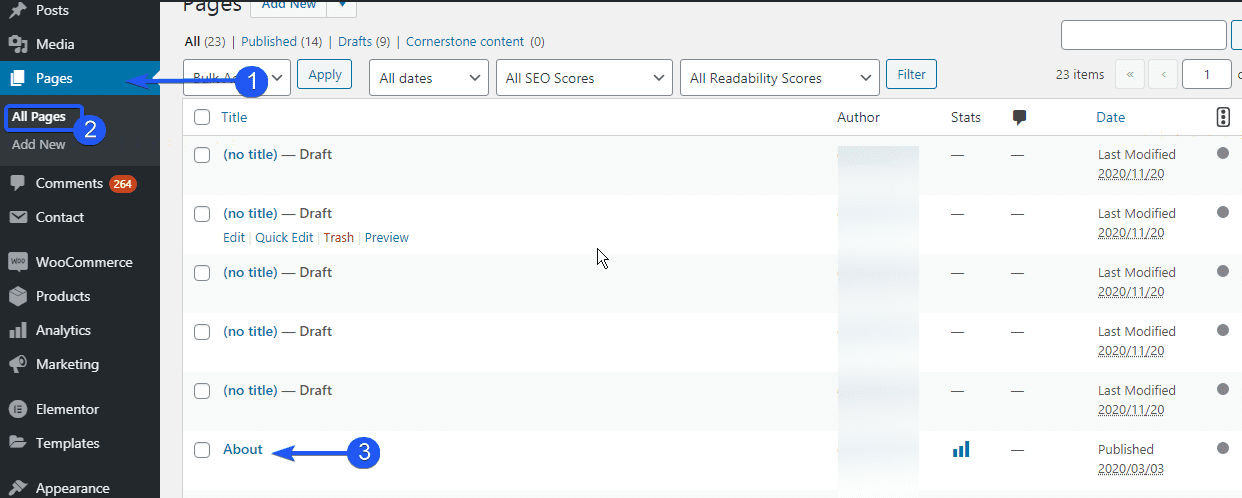
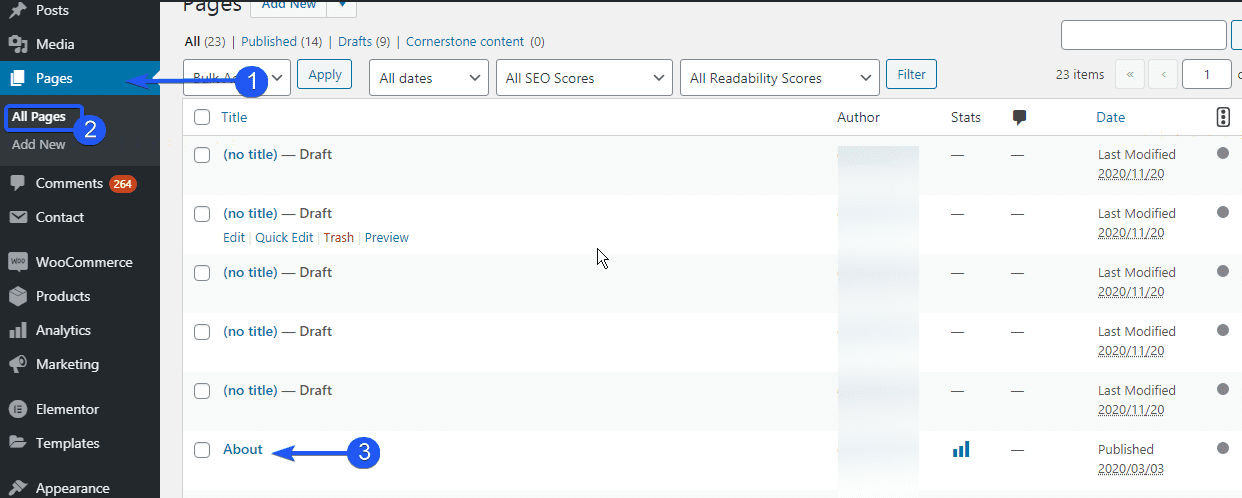
Next, go to Pages > All Pages and select the page for which you want to hide the title.

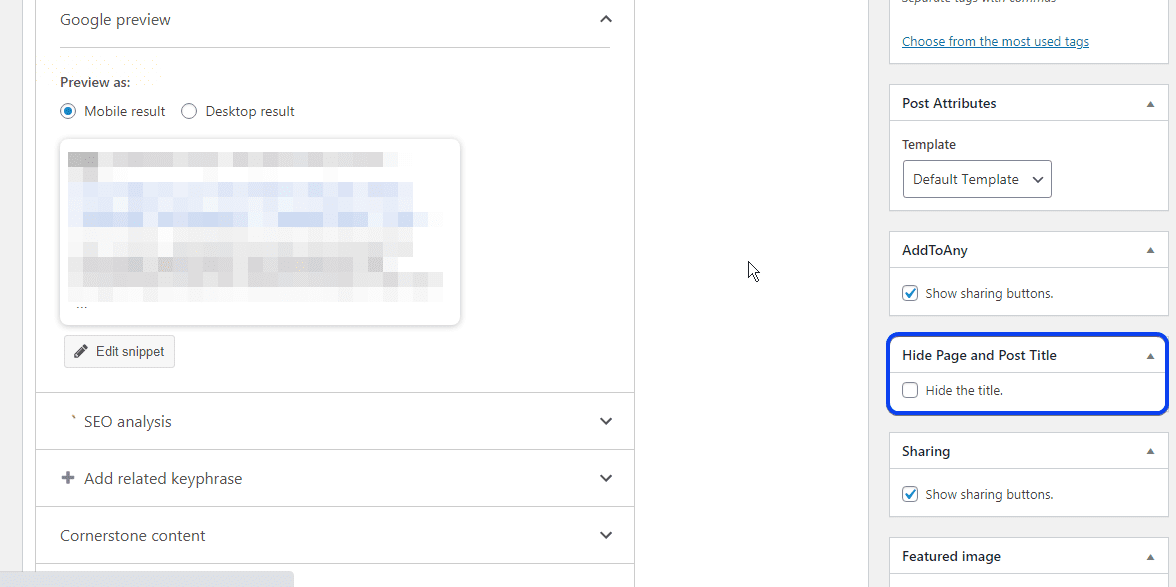
Within the page editor, scroll down and tick the 'hide Page And Post Title' box. Finally, update/publish the page.

The page title will be hidden from the page view on your website.
Using plugins to hide page title is effective when you do not have many pages on your website. It does not affect your websites' SEO and saves you time and stress.
However, if you want to hide the title for a blog page with a large number of individual posts, it gets tedious having to repeat the same process over and over again.
Luckily, there is a way to hide page title for all pages by overriding the CSS on your website. If you don't have knowledge about writing code, do not be alarmed. We are only modifying a single class, which is about 2-3 lines of code.
How to Hide Page Title Using CSS
WordPress provides a CSS box to input additional CSS styles to your site without having to edit the theme stylesheet directly. This is particularly helpful because it saves a lot of time and does not pose the threat of breaking your site styles.
Hide Both Post and Page Title in WordPress using CSS
You may want to hide titles across both pages and posts. Here's how.
Firstly, login to the admin dashboard of your site. Click the Appearance tab on the left sidebar, then select Customize .

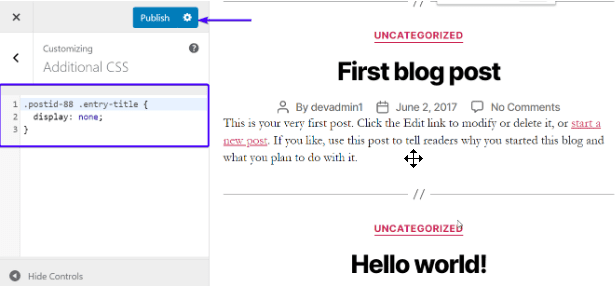
After that, click 'additional CSS' and add the code below to the box.
.entry-title {
display : none;
}
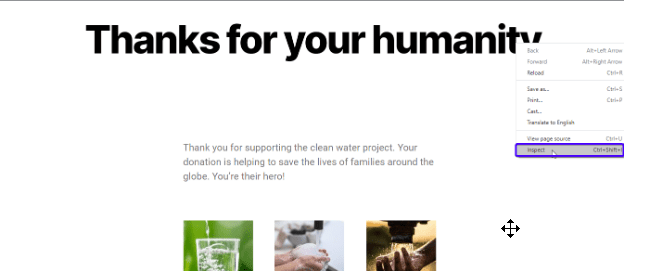
You may need to replace .entry-title with the CSS class your theme uses for displaying headings (if your theme uses a different class). To get the CSS class, visit any page on your website. Then, right-click on the title and select Inspect or Inspect element, depending on your browser.

The developer tool will show up on the right-hand side or at the bottom of the browser. And the h1 title element will be selected. If it isn't, locate it and click on it.
We are interested in the class property. Note the name of the class. In our case, it is named entry-title . The class name may vary depending on the theme you are using.

Now go back to the CSS customize view and replace .entry-title with the class name you find in the developer tools tab (or leave as is if yours is .entry-title too). Then publish the changes.

The display: none css attribute hides all post and page titles.
However, removing page title on all blog posts and pages might not be what you are looking for.
For instance, you may wish to remove the page title on all the pages alone and leave them on blog titles. To do this, follow the steps in the next section below.
Hide Title On Pages Only Using CSS
It is possible you are only interested in hiding page titles on pages alone. If that is the case, the code above will not be helpful to you. To hide page title on pages alone, simply modify the CSS code snippet as seen below.
.page .entry-title {
display : none;
}
Remember to replace .entry-title with your themes title class name. The .page class we added will hide the title for pages only .
You can go a step further and target a specific page ID to hide the page title of single pages. You will need the page ID to complete this step.
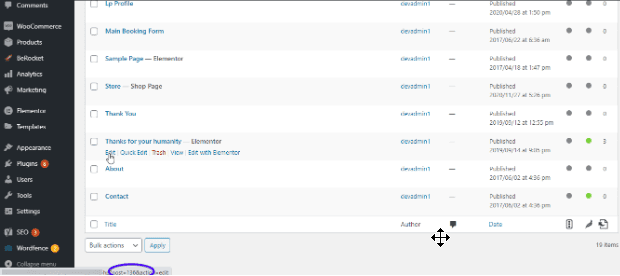
Firstly, go to the admin dashboard of your website, then click on the pages tab to list all pages on the website. Hover over the specific page you intend hiding the page title. A string would be shown at the bottom-left of the page.
Keep an eye out for the part that says "post=" . The number after the post= is the unique ID of the page.

After that, go to the customize tab > Additional CSS, then modify the code as follows;
.page-id-0 .entry-title {
display : none;
}
Replace 0 with your specific page ID. Then publish the change.
This will remove the page title for the specific page you are targeting.
Hide Page Title on Blog Posts using CSS
Although this is not often the case, let's say you want to hide the page title for blog posts alone. The steps are similar to that of the page title with little modifications in the CSS code.
If you wish to hide post titles in WordPress for blog posts , then modify the code snippet as seen below;
.post .entry-title {
display : none;
}
The .post class name takes priority and applies the style to the blog posts only, thereby hiding post titles.
In addition, we can target specific blog posts to hide the title for that particular post.
As we saw for pages above, you will need the blog post ID to follow along. The steps of getting the post ID is similar to the one mentioned above.
Once you have the post ID, modify the CSS code as follows;
.postid-0 .entry-title {
display : none;
}
Replace 0 with the blog post ID you intend hiding the title. The code should look similar to the one in the image below. Now publish the changes.

This method of hiding post titles is very effective because it saves a lot of time having to hide page title on each post manually or using a plugin. Also, it offers the flexibility to hide on pages alone or to target a specific page.
The title would still be visible on other parts of the website such as the navigation bar, blog list page, or the sidebar widget.
SEO Implications
Hiding page title by editing the theme styling is pretty easy and straight-forward, however, there is also a downside to the hide page title in the WordPress CSS approach that is worth noting.
Search engines such as Google do not like it when some parts of a website are hidden from them. If Google tries to search for the title on your page, it would appear as though there is no heading available on the page.
The crawlers would then opt to select the nearest heading on the page to use as the title, sometimes picking a random paragraph text, which could negatively affect your page ranking on search results.
Gladly, you can quite easily fix this using an SEO plugin. See how to in the last section below.
Manually Remove Title in Editor
This is the easiest way to hide page titles in WordPress, but also the least favorite way. This can be helpful when you want to quickly delete a title from the landing page, the home page, about page, etc.
However, this method has many drawbacks. For example, having pages without titles harms your SEO.
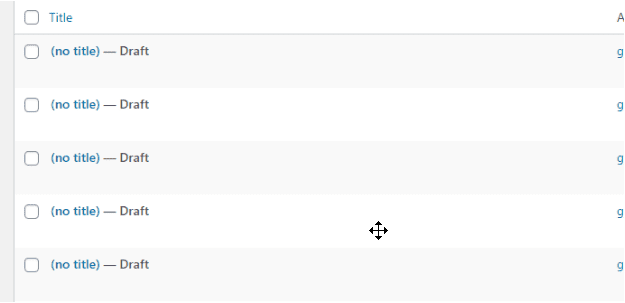
Also, as the number of pages on your website begins to grow, it becomes extremely difficult to keep track of each page. It would take you a lot of time to find a particular page on the admin panel because the page list would have no title name as seen in the image below.

Despite these drawbacks, if you still want to manually remove the page title in the editor, follow the steps below.
Firstly, login to the admin panel of your site.
After that, click on pages, then select the page you wish to work on.

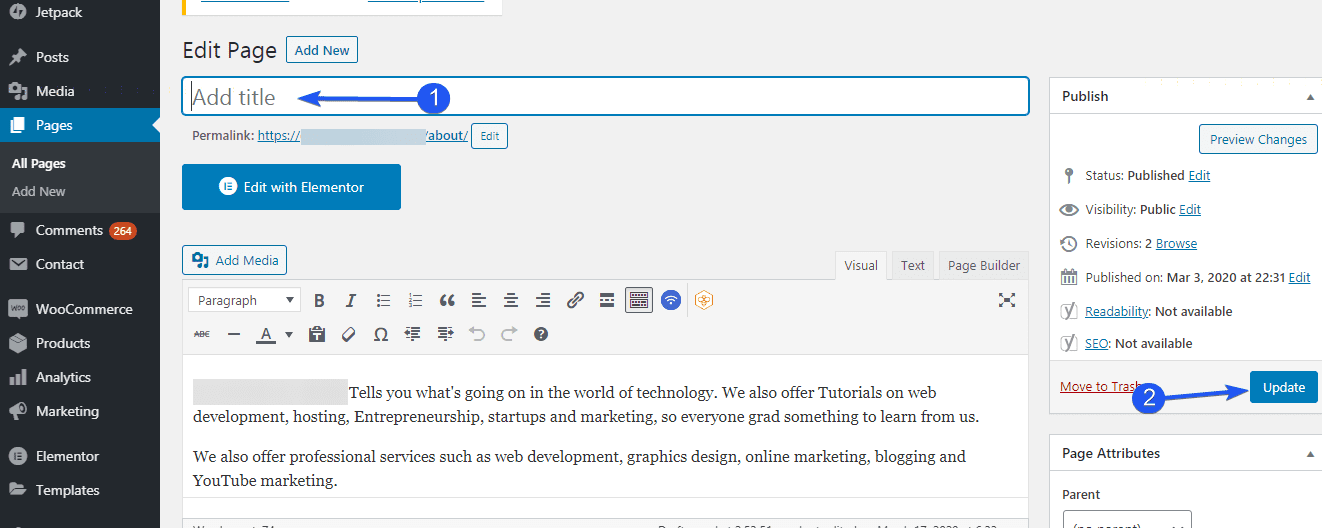
Now, click on the page title, then remove the entire title and leave the title area blank.

After that, click on the Update button so that the changes will reflect on the website.
Manually removing the title in the editor is a quick fix. However, it has got its downsides. It is helpful only when the number of pages on your site is relatively small.
Editing Page Permalink in WordPress
Removing the title completely on a page also affects the page permalink. If WordPress cannot detect a title, it throws in some random numbers on the permalink which is bad for Search Engine Optimization.
To edit your page permalink, login to your admin dashboard. Then, select Pages and click on edit on the particular page.
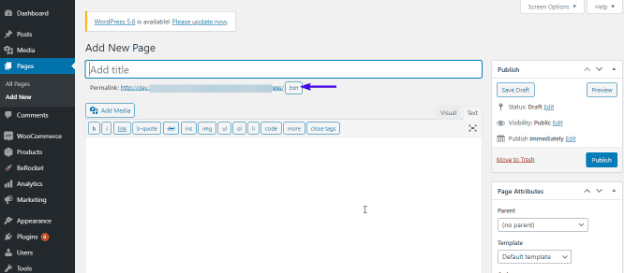
On the editing screen, just below the title, you will see the permalink section, click on edit to modify the text

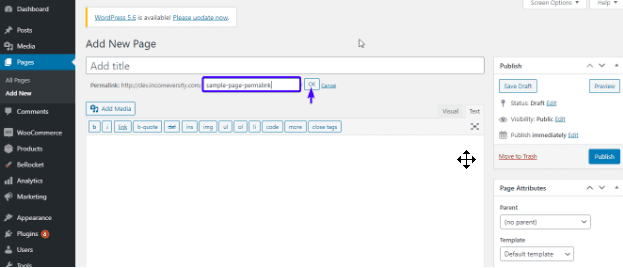
After that, add the link text using lowercase letters and separating each word with a hyphen. The link should look similar to the one in the image below.

Click OK and update the page with the new permalink.
Fixing SEO Issues using Yoast SEO
As mentioned above, hiding or removing the title completely isn't good for your websites' SEO because search engine bots will find it difficult to index your site. To help fix this, SEO plugins such as Yoast SEO can come in handy.
To install Yoast SEO, simply follow the steps below;
First, click on Plugins > Add New . Then, search for " Yoast SEO ". And install and active ate the plugin.
Now, go to the page on which the title is either hidden or deleted.
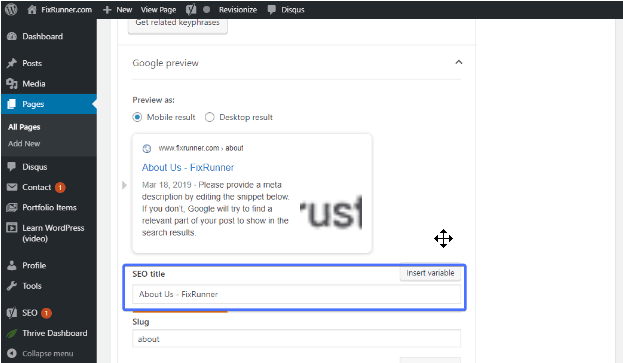
In the page editor, scroll to the bottom of the page and insert an SEO Title.

Of course, update the page when done. This will help ensure you do not experience SEO issues.
These steps also work the same for posts.
Conclusion – Hide Page Title WordPress
On its own, WordPress does not have a means to hide page titles, at least not at the time of writing this article.
But as we have seen, there are a couple of easy ways to hide page title in WordPress . Feel free to pick any option. For most site owners, a plugin would be the easiest, most straightforward method.
However, if you are feeling adventurous, you may try the CSS option instead. This saves your site from taking on the extra load of an additional plugin.
While we strongly recommend against manually removing the page title entirely, it may come in handy in rare cases. Just ensure you fix the permalink, and take care of SEO as we explained.
You may also drop any questions or comments you have in the section below.
Read More Useful Articles:
How To Disable Title On Wordpress Blog Posts
Source: https://www.fixrunner.com/hide-page-title-in-wordpress-4-easy-methods/#:~:text=Click%20on%20the%20little%20'settings,title%20on%20your%20WordPress%20site.
Posted by: nelsoncovelf.blogspot.com

0 Response to "How To Disable Title On Wordpress Blog Posts"
Post a Comment